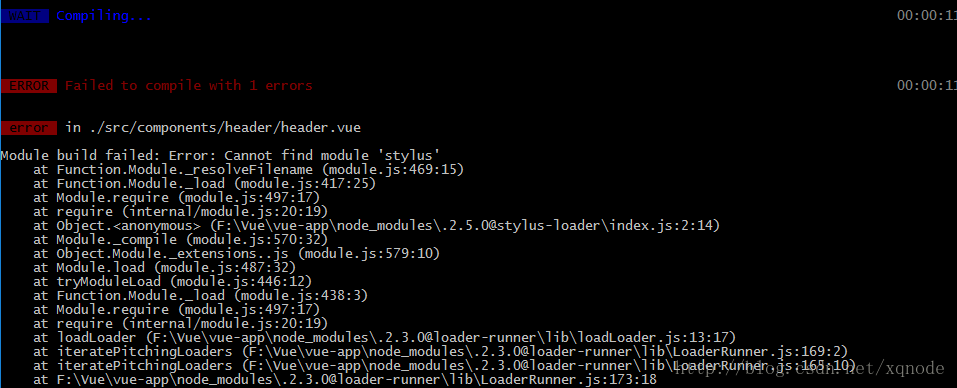
在写基于vue-cli的vue项目时,遇到一个小坑,css用了stylus,但是在编译时候总是报错:

来来回回折腾了数十次,终于被我折腾好了。。。解决方式如下:
1、在package.json文件中写入依赖:
"stylus-loader": "^2.5.0", "stylus": "0.52.4",
然后在命令行运行cmpm i 安装插件。
或者直接运行:
$ cnpm i stylus-loader stylus --save
之后,就是享受成功的喜悦的时候了:
运行
$ npm run dev

在此庆祝下!原来我只是安装了stylus-loader,却没有安装stylus,所以问题一直没有解决,现在终于好了。
地址:绵阳市临园路东段78号B座13层
电话:0816-6339181
邮箱:kf@kf51.cn
微信公众号:

Copyright © 绵阳动力网站建设 www.kf51.cn All Rights Reserved 蜀ICP备08100083号

