最近在做一个网站建设项目开发中,客户有一个专题活动,要求能在微信小程序、自己的APP还有支付宝的小程里能够同时展示。每个程序里各做一个页面的想法从一开始就排除了,因为这样工作量太大。如果用一个页面来适应不同程序呢?根据之前的经验,html5页面是最佳选择。经过制作和调试,最终实现了预期效果,现在将具体的方法和代码写出来,供大家参考。如果使用时需求再复杂一些,比如说在这个活动页面需要调些扫码功能,或者需要调起支付功能,等原生方法调用的需求,那么这个时候你需要一个中间件,来处理不同端的原生方法。
一、中间件实现原理
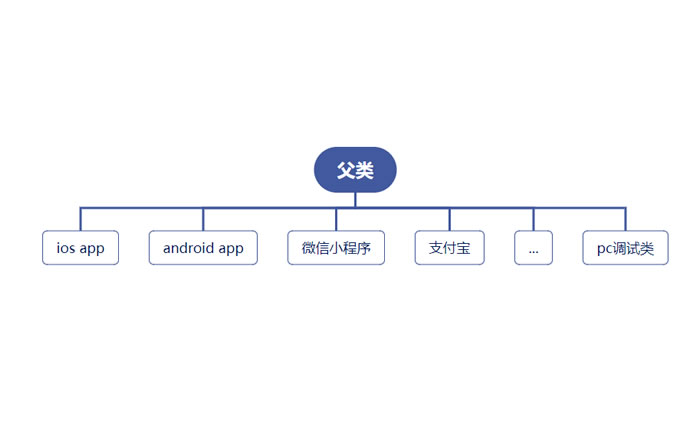
原理很简单,我们在抽象出来一个类,在这类里面,我们将需要用到原生的方法进行实现,其他终端对这个类进行继承并重写所有的方法。

偷懒的话,可以不要pc调试类,直接在父类实现pc调试类里的所有方法。
实现完了,接下来就是调用了,如果在每个页面都判断终端是哪端就太麻烦了,并且也没有必要把每端的中间件代码都加载进来(可以使用require进行异步加载)。在页面加载的过程中,根据判断创建对应终端的中间件对象addon,并将这个中间件对象挂载到window上面,在使用时候就可以直接使用window.addon.scan()
注意:微信、支付宝都有其对应的判断方法,但自家app的判断, 需要原生开发在userAgent里面添加标识。另外ios webview不再支持同步方法,建议所有的方法采用异步调用方式, 参考示例。
二、具体代码内容:
这个是判断各端的代码:
class Addon {
constructor () {
let ua = window.navigator.userAgent.toLowerCase()
if (/MPBank/.test(window.navigator.userAgent)) {
// 招商行小程序
} else if (ua.match(/MicroMessenger/i) == 'micromessenger') {
// 大部分手机可采用此判断,是否是小程序,但有小部分华为等手机因为加载慢,这里会出现误判
if (window.__wxjs_environment === 'miniprogram' || ua.match(/miniprogram/i) == 'miniprogram') {
} else {
}
} else if (/AlipayClient/.test(window.navigator.userAgent)) {
// 此处用ua和miniprogram判断,先查看兼容性,使用my.getEnv为异步,不适合此处
if (ua.match(/miniprogram/i) == 'miniprogram' || ua.match(/webview/i) == 'webview') {
// 支付宝小程序
} else {
// 支付宝
}
} else if (/xxxx-app/.test(window.navigator.userAgent)) {
// app
} else {
// 其他处理(web和第三方渠道进入) 兜底
}
}
export let addon = new Addon()三、使用方法:
ParentAddon.js
export default class ParentAddon {
scan (data) {
data.success('xxx')
}
}IosAppAddon.js
export default class IosAppAddon extends ParentAddon {
scan (data) {
window.scanCallback = data.success
window.webkit.messageHandlers.scan.postMessage({
callBack: 'scanCallback'
})
}
}好了,通过以上代码就可以实现一个h5页面同时支持多端sdk的方法,希望今天的内容对你的网站建设有所帮助!
地址:绵阳市临园路东段78号B座13层
电话:0816-6339181
邮箱:kf@kf51.cn
微信公众号:

Copyright © 绵阳动力网站建设 www.kf51.cn All Rights Reserved 蜀ICP备08100083号

