Yii 是一个适用于开发 Web2.0 应用程序的高性能 PHP 框架。它能够建立复杂的应用程序,可以减少开发时间。UEditor编辑器是百度推出的可视化开源内容编辑器,有着简单快捷易用等特点。那么如何将二者整合呢?今天绵阳动力网站建设就来为你介绍关于Yii2框架中使用UEditor百度编辑器的方法及代码:
1、创建文章数据表
文章数据表主要有4个字段
1.id 主键(int)
2.title 标题(varchar)
3.content 内容(text)
4.created_time 创建时间(int)
2、创建文章模型
创建文章模型,不要忘记设置验证规则和字段的名称
namespace backend\models;
class Article extends \yii\db\ActiveRecord
{
public function rules()
{
return [
[['title', 'content'], 'required'],
];
}
public function attributeLabels()
{
return [
'id' => 'ID',
'title' => '名称',
'content' => '内容',
];
}
}3、创建控制器
创建文章控制器并编写发布文章功能
namespace backend\controllers;
use backend\models\Article;
class ArticleController extends \yii\web\Controller
{
/*
* 发布文章
*/
public function actionAdd()
{
$article = new Article();
if($article->load(\Yii::$app->request->post()) && $article->validate()){
$article->created_time = time();
$article->save();
\Yii::$app->session->setFlash('success','文章添加成功');
return $this->refresh();
}
return $this->render('add',['article'=>$article]);
}
}4、安装UEditor小部件
使用composer命令安装
composer require kucha/ueditor "*"
5、在控制器中定义处理上传文件的动作
在控制器中定义动作,用于处理UEditor上传的文件。
可以配置域名,上传路径,上传文件命名格式等等
public function actions()
{
return [
'upload' => [
'class' => 'kucha\ueditor\UEditorAction',
'config' => [
"imageUrlPrefix" => "",//图片访问路径前缀
"imagePathFormat" => "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}" //上传保存路径
"imageRoot" => Yii::getAlias("@webroot"),
],
]
];
}6、在视图中显示UEditor编辑器
在视图表单中使用如下代码显示UEditor编辑器
$form = \yii\bootstrap\ActiveForm::begin();
echo $form->field($article,'title');
echo $form->field($article,'content')->widget('kucha\ueditor\UEditor',[
'clientOptions' => [
//编辑区域大小
'initialFrameHeight' => '200',
//设置语言
'lang' =>'en', //中文为 zh-cn
//定制菜单
'toolbars' => [
[
'fullscreen', 'source', 'undo', 'redo', '|',
'fontsize',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'removeformat',
'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|',
'forecolor', 'backcolor', '|',
'lineheight', '|',
'indent', '|'
],
]
]);
echo \yii\bootstrap\Html::submitButton('提交',['class'=>'btn btn-info']);
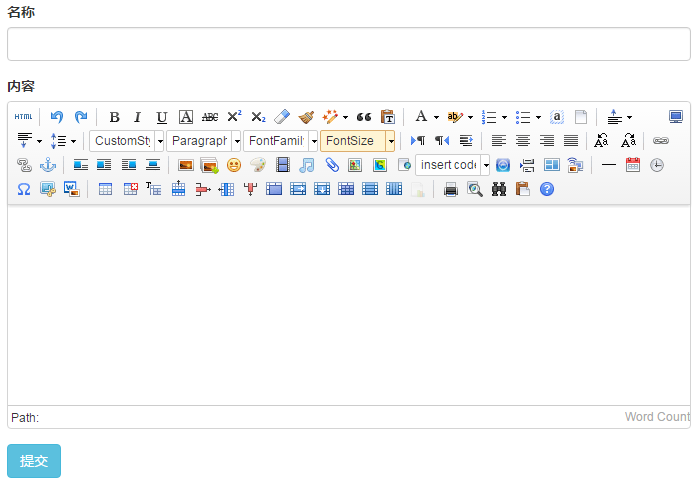
\yii\bootstrap\ActiveForm::end();7、最终页面效果

好了,以上内容就是Yii2框架中使用UEditor百度编辑器的方法及代码,赶紧给你的框架中也更换吧。
地址:绵阳市临园路东段78号B座13层
电话:0816-6339181
邮箱:kf@kf51.cn
微信公众号:

Copyright © 绵阳动力网站建设 www.kf51.cn All Rights Reserved 蜀ICP备08100083号

