在日常的网站开发工作中,列表是经常遇到了,如果我们要对列表中的参数值做修改,通常方法是点击修改按钮,然后进入修改页面,修改好后再点击保存,通过以上三步才能完成修改。这样操作相对要复杂和繁琐一些,有没有更加便捷的方法呢?答案是肯定的,今天绵阳动力网站建设就来为大家介绍关于点击列表框值,修改后自动保存的方法:
一、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>即点即改</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<?php
$con = array(
array("id"=>1,"姓名"=>"张三","性别"=>"女"),
array("id"=>2,"姓名"=>"李四","性别"=>"男"),
array("id"=>3,"姓名"=>"王五","性别"=>"男"));
// print_r($con);die;
?>
<table border="1">
<?php foreach ($con as $key => $v): ?>
<tr pid="<?= $v['id'];?>">
<td><span style="cursor:pointer;"><?= $v['姓名'];?></span></td>
<td><?= $v['性别'];?></td>
</tr>
<?php endforeach; ?>
</table>
</body>
</html>
<script>
//即点即改
$(document).on("click",".up",function(){
var content = $(this).text(); //获取到当前点击对象的值
var pid = $(this).parents("tr").attr('pid'); //通过attr 获取到设置的属性(pid)
//当点击修改文字时 变成文本框并且获取到原值(content)
$(this).parent().html("<input type='text' value='" + content + "'/>");
$(".fo").focus(); //光标
$(".fo").blur(function(){
//获取到修改后的值
var val = $(".fo").val();
//
/*
将所有修改信息传到后端
*/
$(this).parent().html("<span style='cursor:pointer;'>"+val+"</span>");
})
})
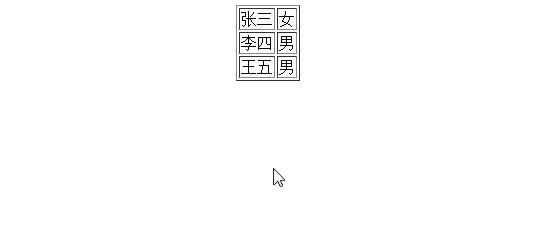
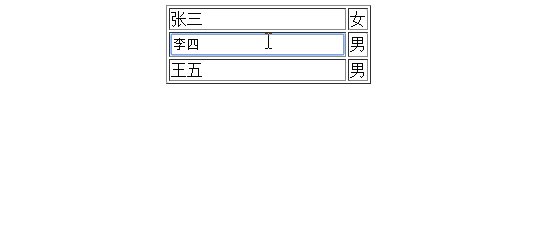
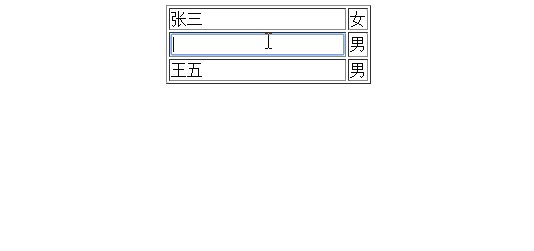
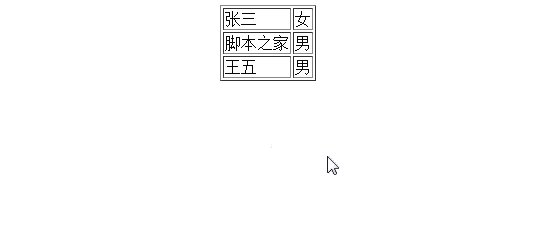
</script>二、效果展示:

地址:绵阳市临园路东段78号B座13层
电话:0816-6339181
邮箱:kf@kf51.cn
微信公众号:

Copyright © 绵阳动力网站建设 www.kf51.cn All Rights Reserved 蜀ICP备08100083号

