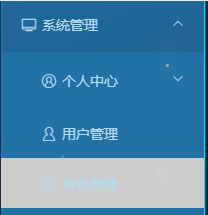
在上周我们为大家分享关于“vue之el-menu-item导航栏菜单选中后背景颜色改变的代码”的内容,后来有朋友反馈用了这个代码后是实现了选中菜单后改变了背景颜色,当在页面长时间闲置后,再回头看这个页面时会出现背景色变灰的情况:

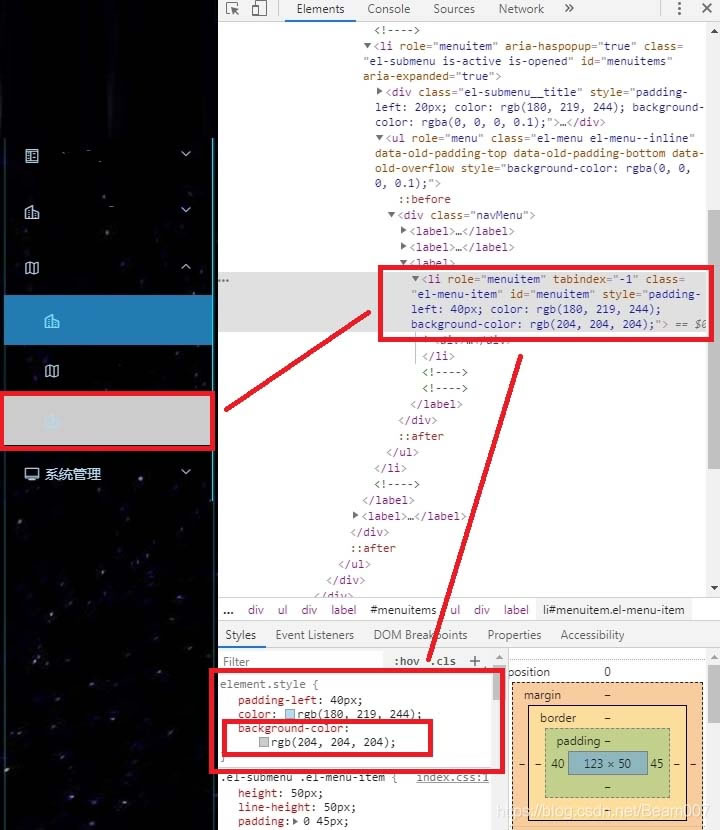
接到反馈后,我们马上进行了测试,确实出现了上述情况,当鼠标点击界面任意位置,灰色立马消失。于是又来想办法解决这个问题,在查看变灰后的运行代码,发现当前元素加上background-color: rgb(204, 204, 204);然后只要点击屏幕,瞬间这个值会变成background-color: rgba(0, 0, 0, 0.1);

于是重新对代码做了修改:
.el-menu-item {
background-color: rgba(0, 0, 0, 0.1) !important;
}经过反复测试,最终解决了背景色变灰的问题,现将完整代码分享给大家:
<el-menu router class="el-menu-vertical-demo menu-Bar" background-color="rgba(36,123,180,0.51)" text-color="#b4dbf4" active-text-color="#7BE4FF">
<navMenu :navMenus="menuData"></navMenu>
</el-menu>
.el-menu-item {
background-color: rgba(0, 0, 0, 0.1);
}
.el-menu-item.is-active {
background-color: #247bb4 !important;
}感谢大家对我们的支持和反馈,我们努力为大家分享在工作过程的知识内容!
地址:绵阳市临园路东段78号B座13层
电话:0816-6339181
邮箱:kf@kf51.cn
微信公众号:

Copyright © 绵阳动力网站建设 www.kf51.cn All Rights Reserved 蜀ICP备08100083号

