在使用vue框架做网站建设时,在搜索时需要用到多个关键词,如何实现在搜索结果页面中分别高亮显示所有的搜索关键词呢?今天就把过程和代码分享给大家,供大家参考。
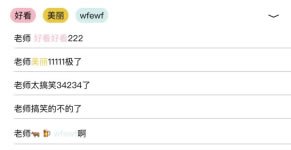
首先我们来看最终实现的效果:

我们有多组关键词,这里实现了关键词的背景色与匹配值的字体颜色值相同。
接着我们来看具体的代码内容:
1、先拟定一组数据:
colors: [
"#FFB5C5",
"#EEC900",
"#D1EEEE",
"#40E0D0",
"#FFFF00",
"#FF7F00",
"#FF6A6A",
"#B3EE3A",
"#9F79EE",
"#FFC1C1"
],
keywordsdetail: ["好看", "美丽", "wfewf"],
comments: [
{
text: "老师 好看好看222"
},
{
text: "老师美丽11111极了"
},
{
text: "老师太搞笑34234了"
},
{
text: "老师搞笑的不的了"
},
{
text: "老师??wfewf啊"
}
]我们自定义一些颜色值以及关键词和详情文字,用内联样式的方法设置关键词的不同背景色显示:
<span
v-for="(item,index) in keywordsdetail"
:key="index"
class="keyworditem"
:style="{backgroundColor:colors[index]}"
@click="showpartkey(index,comments)"
>{{item}}</span>2、定义关键词匹配改变字体颜色的方法
changeColor(resultsList, keywords) {
keywords.map((keyitem, keyindex) => {
resultsList.map((item, index) => {
if (keyitem && keyitem.length > 0) {
// 匹配关键字正则
let replaceReg = new RegExp(keyitem, "g");
// 高亮替换v-html值
let replaceString =
'<span class="highlight"' +
' style="color: ' +
this.colors[keyindex] +
';">' +
keyitem +
"</span>";
resultsList[index].text = item.text.replace(
replaceReg,
replaceString
);
}
});
});
this.comments = [];
this.comments = resultsList;
}我们主要看这一行:
let replaceString = '<span class="highlight"' +' style="color: ' + this.colors[keyindex] + ';">' + ?keyitem + "</span>";
这里采取了字符串拼接的方法来进行渲染,但如果你写成这样
keyitem
然后在css中定义highlight的样式
.highlight {color:red}这样做是不生效的。
解决方法有以下几种:
1.直接去掉css的scoped属性 但是这样做很容易搞乱布局
2.写成以下形式
.aaa >>>.highlight{color:red}3.把样式以字符串拼接的方式插入
这样做的好处是可以动态设置v-html的样式。
好了,以上内容就是今天为要大家分享的关于在vue框架中实现多组关键词对应高亮显示的方法和代码的全部内容。
地址:绵阳市临园路东段78号B座13层
电话:0816-6339181
邮箱:kf@kf51.cn
微信公众号:

Copyright © 绵阳动力网站建设 www.kf51.cn All Rights Reserved 蜀ICP备08100083号

