前一段时间分别为大家介绍了“vue之el-menu-item导航栏菜单选中后背景颜色改变的代码”和“vue之el-menu-item导航栏菜单选中后背景颜色变类的解决办法”两篇内容受到了大家的欢迎,今天我们继续和大家分享关于vue框架中el-menu-item实现路由跳转的方法。
1、用了element-ui的el-menu 菜单 怎样实现路由跳转呢?

方法如下:
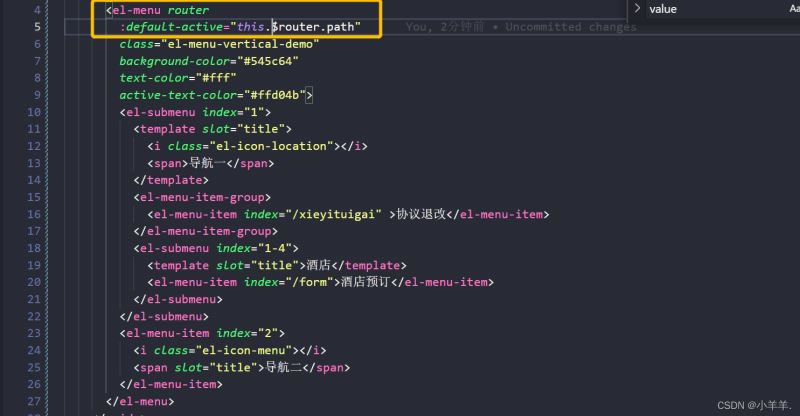
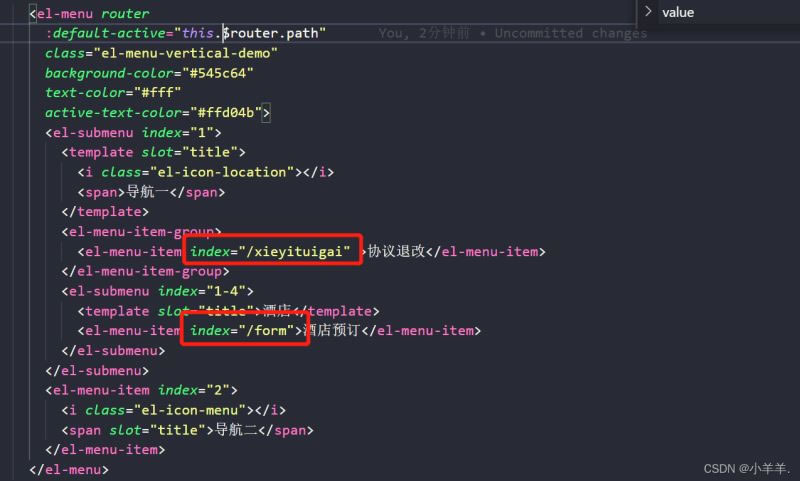
A、在el-menu加上router,添加el-menu的default-active属性,加:动态绑定,值设置为"this.$router.path" ,

B、将el-menu-item的index设置为路由跳转path,和route.js相对应

代码如下:
<el-menu router :default-active="this.$router.path" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <el-submenu index="1"> <template slot="title"> <i class="el-icon-location"></i> <span>导航一</span> </template> <el-menu-item-group> <el-menu-item index="/xieyituigai" >协议退改</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">酒店</template> <el-menu-item index="/form">酒店预订</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="2"> <i class="el-icon-menu"></i> <span slot="title">导航二</span> </el-menu-item> </el-menu>
补充:el-menu-item 实现水平导航栏,路由的跳转
<el-menu
class="el-menu-vertical-demo"
id="topNav"
router
background-color='#ededed'
text-color='#000000'
mode="horizontal"
:default-active="activeIndex"
>
<el-menu-item v-for="item in topArray" :key="item.key" :index="item.name" class="contentShow">
<template>
<span :key="item.key" >{{item.name}}</span>
<img src="../image/outPage.png" :key="item.key">
</template>
</el-menu-item>
</el-menu>好了,通过以上代码就可以顺利的实现el-menu-item路由跳转了,喜欢的话记得收藏哦。
地址:绵阳市临园路东段78号B座13层
电话:0816-6339181
邮箱:kf@kf51.cn
微信公众号:

Copyright © 绵阳动力网站建设 www.kf51.cn All Rights Reserved 蜀ICP备08100083号

